When your app has many menu items, it can be challenging for users to find what they need. To make navigation easier, you can group related menu items together.
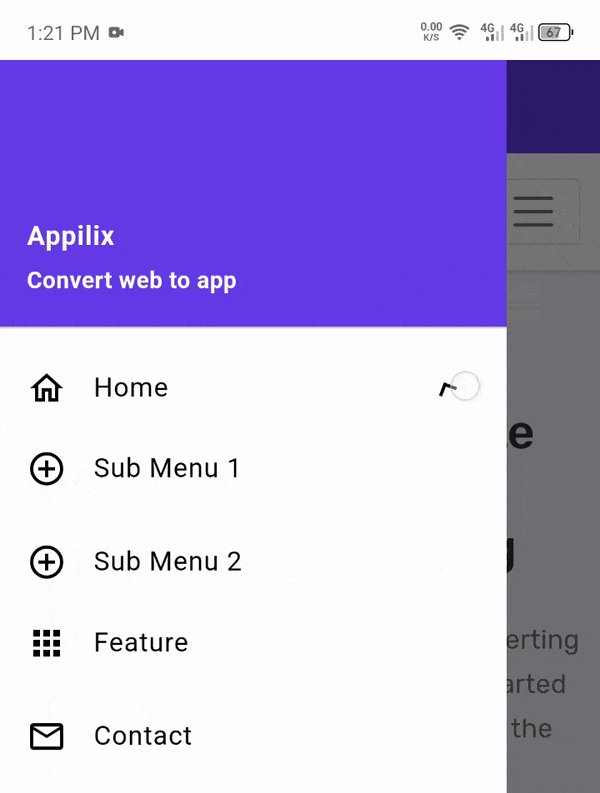
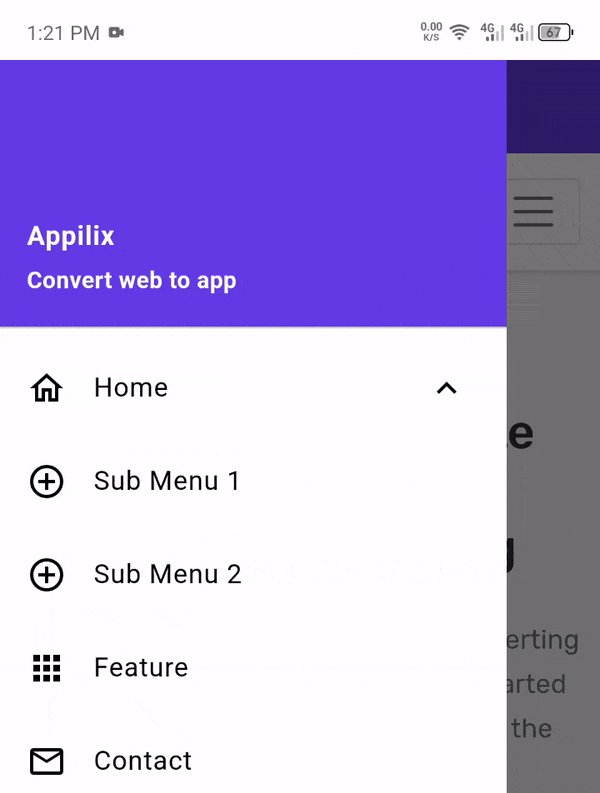
In Appilix, you can organize your menus into categories, even though there’s no visual setting for this. You can do it with a simple trick: use two caret symbols (^^) before the menu title to make it a sub-menu under the parent menu.


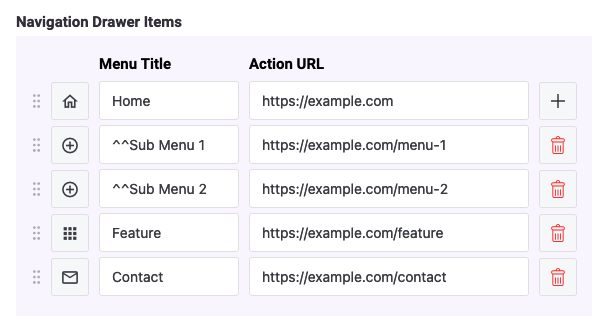
In this setup:
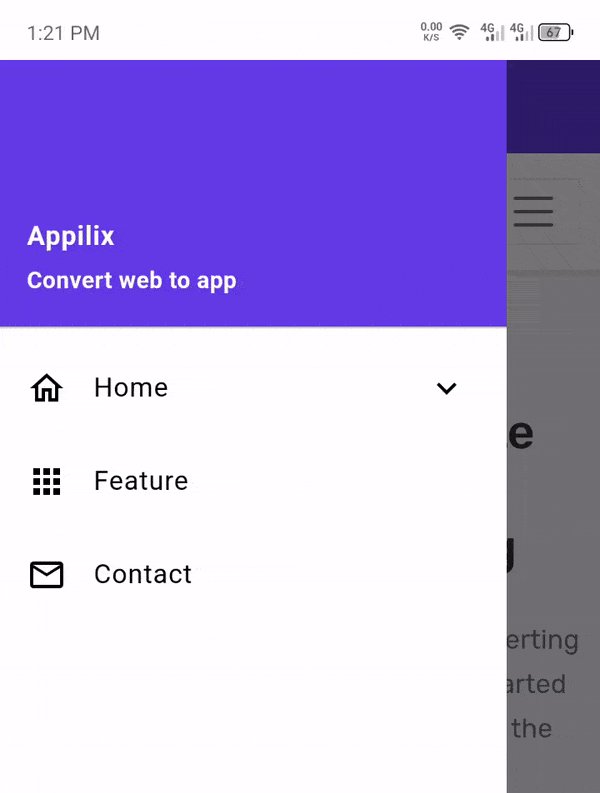
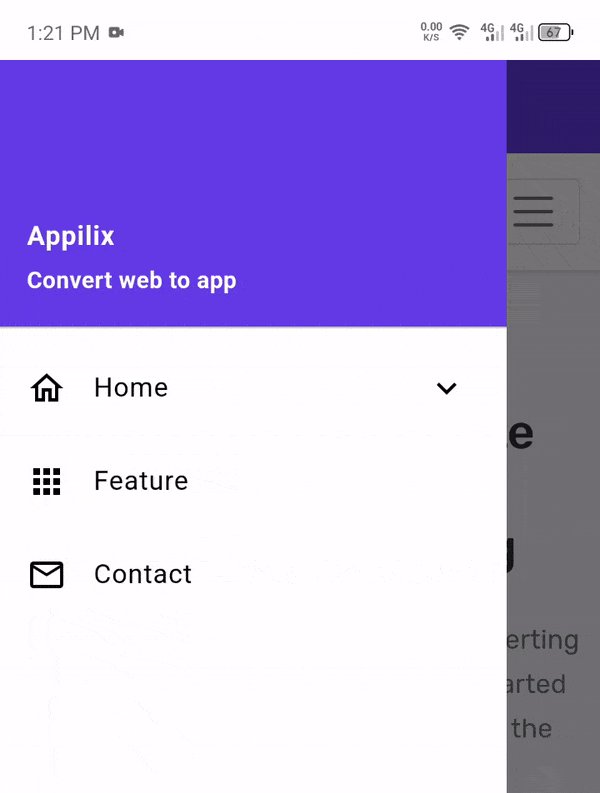
- 🏠 Home, ✨ Feature, and 📞 Contact Us are top-level menu items.
- 📂 Sub Menu 1 and 📂 Sub Menu 2 are grouped under 🏠 Home.
Using this method helps users navigate more easily by organizing menu items into clear categories.