
You can easily add a custom back button in your bottom navigation or navigation drawer if you’d like more control over your app’s navigation 🔙.
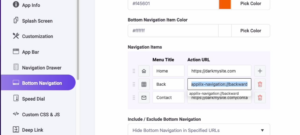
To do this, simply go to either the bottom navigation or navigation drawer, and in the navigation items, add the below action URL 🛠️. This will allow you to have a dedicated back button that fits seamlessly into your app’s design, making navigation smoother 🌟.
Action URL: appilix-navigation://backward
And if you need more action URLs based on your specific requirements, you can find them in the changelogs of Apillix. Just visit the very bottom of the website, and you’ll find all the action URLs you need to customize your app even further 📄✨